Change the CSS of a template
This article explain how to change the CSS of the default designs (available on the Jimdo menu). This tutorial is normally well explained, but it is still require to have few knowledge and understanding on xHTML and CSS, otherwise it may be too difficult to understand everything.
Information: This tutorial is not 100% finished but nearly all the main steps are described. Moreover, this is a traduction of a French tutorial it is not necessarily a good traduction. Thank you for your understanding.
1- Before to start
The author of this tutorial does not give personnal support. It has the purpose to help the Jimdo user that want to try to personnalise their website. For more information or to understand everything, it is necessary to know the HTML and CSS. Many websites gives free information about that on the internet.
2- Create two files
The first step of this tutorial consists to create two text files. They will respectively contains the xHTML code and the CSS code of the design by default. To do that, create file with a really simple notepad. For example, you can use the default notepad on Windows. Create a file called "template1.html" (it will contains the xHTML code) and a file called "template1.css" (it will contains the CSS code).
Information: If you want that your code has colours to see and understand easily the code, I suggest you to download Notepad++ editor.This software is easy to use, free and it is helpfull to understand the code.
3- Choose the design you want to edit
Before to go further, it is necessary that your current design is the one that you want to edit. To do this, you need to log on on your Jimdo admin section, then on tab "Design" and to choose one of the following category:
- Edit your page
- Design JimdoPro
- Design JimdoBusiness
- Special Design
Make your choice and be sure to save it. You may need to log out and check if your website has the right design you want to edit.
Information: Now you have chosen your design, but it is still necessary to choose a web page. I recommand you to choose a page with few content. It will be easier and lighter
to edit on the source code. I also suggest you to create word that does not exist.
For example, you cant create only one title that contain the word "rochimamo" (does not means anything). When you will see this word on the source code, you will reconnize where you are.
4- Save the xHTML source code
To gather the xHTML source code of your design, here are the steps to follow:
- Open your website with your favorite browser. Be sure you are log off.
This tutorial explain how to do with Firefox (the screenshot illustrate with Firefox). But if you know how to use other browser, you can still do it with Internet Explorer, Google Chrome, Safari ... - The idea consist to view the xHTML code of the page. With Firefox you can do a right click somewhere on the web page and select "Source code of the page".
- A new window opened with all the source code.
- The next step consists to select all the code. The easiest way with your keyboard is to click on "ctrl+A" (select all) and "ctrl+c" (copy).
- Now open "template1.html" with notepad (or best: Notepad++).
- Then you can paste the code using "edit > paste" (or ctrl+v).
- You can save your modification of the template1.html file.
The following screenshots illustrated these steps.
5- Save the CSS source code
The way to look at the source code of the CSS file is a bit different. You must search on the HTML source code (have a look on template1.html) something that look like that:
<link href="http://template-sanpic.jimdo.com/s/style/layout.css?1256230277" rel="stylesheet" type="text/css" />
The code above in red is the URL to access the CSS file. Please, be sure to have the layout.css file (and not "web.css" or "design.css" ...).
Open this web adress in a browser to see the CSS source code. Then you only need to copy/paste the source code and to save it in a file that may be called template1.css.
6- Delete the unecessary HTML source code
If you have follow the previous steps, you normally have two files that contain the codes: template1.html and template1.css. The next chapters start to be difficult because it is necessary to adapt these codes for the Jimdo format.
To start progressively, this chapter explain how to epurate the HTML code that you have in the template1.html file.
Don't delete the code within <body> tags
All web pages have a structure tat is similar to that:
<html>
<head>
<!-- Content that give information about the page -->
</head>
<body>
<!-- Content that will be display on the browser -->
</body>
</html>
In our case, it is necessary to keep the content that is between <body> and </body> (that <obdy> tags must be deleted too).
Organize the content
All this code is not that easy to follow. If you want to scan easily the HTML tags, you should use these tips:
Tips: On mostly all text editor on Windows, it is possible to search for a particular word on the content. The command to search a word is generally "ctrl+F" (or "edit" -> "search"). This is easier to search for example only the <script> tags or <body> tags (e.g. try to search the word "body" or "script").
Delete the scripts
Sometimes in your code there are some javascript scripts. They should be delete to epurate the HTML code. To find them quickly you can search the word "script" and delete everything that looks like that:
<script src="http://jimdocs.wiredminds.de/track/count.js" type="text/javascript"></script>
Or that:
<script type="text/javascript">
Code to delete (included the lines just above and below this comment).
</script>
<noscript>Code to delete (included the lines just above and below this comment).
</noscript>
Organize the content
There is still another way to epurate the code. It should be organized a bit. For example it is possible to delete the lines that do not contain anything.
7- Understand how Jimdo's templates work
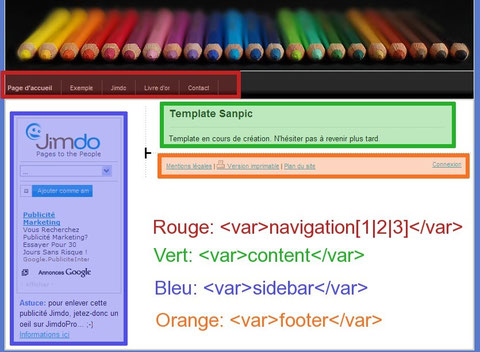
Have you noticed that the Jimdo's websites have always the same elements? They always have, but sometimes it is displayed differently. If you didn't noticed that, I suggest you to visits various Jimdo's website just to try to reconnize these 4 elements:
- Content
- Navigation (the menu)
- Sidebar (it is the place where the ads is displayed)
- Footer
The personal template must indicate where these elements should be. 4 tags are available to represents these elements. Jimdo will replace them dynamically and automaticaly. These tags are the following:
- <var>content</var> : Content
- <var>sidebar</var> : The sidebar (most of the time on the left or on the right)
- <var>navigation[1|2|3]</var> : The menu
- <var>footer</var> : The footer of the website
The screenshot below presents the main elements with the associated Jimdo's tags:

As you may have understand, the following task of this tutorial consist to find the HTML code that is equivalent of the menu and to replace it by the "navigation" tags presented above (cf. <var>navigation[1|2|3]</var>).
Obviously, if you know HTML it will not be very difficult. In the opposite way, you should be brave and patient if you don't know the HTML to succeed the following step of the tutorial.
8- Replace HTML code by the equivalent Jimdo's tags
Before to start it is recommended to save the page template1.html.
Navigation
Tries to identify in the source code, the position of the menu or more precisely the links on the menu. If you have a linked called "Homepage" you can try to search (ctrl+F) with this keyword to identify the right line. In my case, all the code in the menu is placed between <div id="nav_top"> tag and a </div> tag. Then I must:
- Delete everything that is included between these tags
- Replace the "hole" by this code: <var>navigation[1|2|3]</var>
Sidebar
Now it's time to adapt the code for the sidebar. Once again it will be require to find the find the code that is include in the sidebar and try to delete it with the same method explained previously. Knowing that the source code on the sidebar is much more bigger that previously, I recommand you to delete at first the small lines. Progressively you can delete parts of the code, when you start to understand how the HTML works.
In my case, for the example that I'm doing for this tutorial, I need to delete everything that is situated between <div id="sidebar"> tag and a </div> tag located several lines below the first tag. Then it is only require to replace the deleted lines by this code: <var>sidebar</var>.
Content
If the previous two sections, you should start to understand what I will ask you here. You need to do the same thing for the "content" element. You need to find the main content (generally on the middle of the web page) and replace it by <var>content</var>.
Footer
This (long) section of the tutorial is nearly finished. After having done the same thing for the footer, the worst part will be behind you. So find and replace the footer element by: <var>footer</var>.
9- Small modification
The xHTML code is nearly ready to be implemented. There is only one element at the end of the file that should be deleted. Normaly, if you have used a Jimdo's template, one of the last lines of the code represent a kind of invisible picture that is used to gather statistics information (a counter is incremented each time the picture is displayed).
To delete this picture of your template.html file, you should delete the line that looks like that:
<img src="http://jimdo-stats.com/s.php?uri=506095051&ref=http%3A%2F%2Fwww20.jimdo.com%2Fapp%2F1502954%2F506095051%2F%3Fpage%3D506095051&sid=1502954" style="width:0px;height:0px;" alt=""/>
10- Implement the code
This step is a final one. You will discover your design if you done everything perfectly.
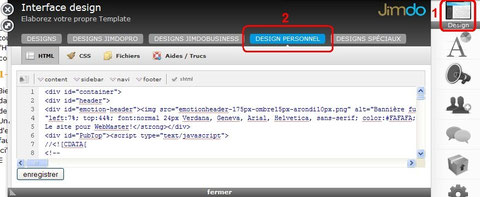
Go on the admin panel, then "design" (1) and "personal design" (2). A page open and looks like the screenshot below:

Try to be familiar with the menu that is divided into 4 sub-sections: HTML, CSS, Files and Help.
Copy/Past the HTML code
First, go on the section "HTML", then delete the current code on this frame and replace it by the code on your "template.html" file. Take care to not save for the moment.
Copy/Past the CSS code
Go on the CSS sub-section, delete the current code and replace it by the code that you have on your "template1.css" file.
Save
On the bottom of the form, there is a button called "Save", click on it. After the click, you will see an overview of the new template. If everything goes well, there shouldn't have any problem. Don't forgot that the template will be exactly similar exept that you will be able to modify aftwards the HTML and CSS code (this is the advantage of having a personal template compared to a "normal" template provided by Jimdo).
Information: If the design use some pictures, it is probable that these images are not visible with these modification. Effectively, the URL of the picture are probably different and should be modify on the HTML source code and/or on the CSS source code. The next chapter explain how to solve this problem.
11- Include the images
In progress ...
Bonus - Tips for newbies with CSS
Once the design is implemented, you have the possibility to modify easily the CSS. In other words, you can modify the color/height/width/... of various elements.
Unfortunately, everybody is not a web designer. For that reason, I recommand to newbies to search on Google the terms used on the CSS file.
For example, if you want to understand what means "padding:12px", you may search with the keywords "css padding".
Information: Don't forget to use the word "CSS" on Google to be sure the results are pertinents.
You may also directly have a look on a great website that I recommande: W3Cschool CSS tutorial. It explains nearly everything you should want to know about the CSS.











