Installer un template Jimdo
L'installation d'un template sur Jimdo n'est pas si compliqué mais demande toutefois des petites explications pour les Jimdonautes n'ont familier avec l'HTML et le CSS. Cette page va présenter un tutorial qui explique comment mettre en place un template sur son site Jimdo.
Attention: ce tutorial va tenter d'être le plus explicite possible, mais ne perdez pas de vue que les utilisateurs qui ont des petites notions d'HTML et CSS comprendront plus facilement.
1- Télécharger le template
Bien que cela semble évident, il n'est pas de trop de rappeler qu'il faut dans un premier temps télécharger le template. Il est par exemple possible de faire un choix parmi les templates Jimdo proposés sur ce site.
Une fois le template téléchargé, il faut le dézipper. Selon les systèmes d'exploitation la technique peut être un peu différente mais en général il faut faire un clic droit sur le fichier zippé et sélectionner l'option "extraire ici".
En règle générale un template possède les éléments suivants:
- Un fichier qui contient le code HTML. Ce code contient la structure de base des pages.
- Un fichier qui contient le code CSS. Ce code définit la façon dont une page du site doit apparaitre (couleurs, image de fond...).
- Une ou plusieurs images. Ces images peuvent correspondrent au header (le haut de la page) ou à des images de fond.
2- Ouvrir le panel utilisateur du site Jimdo
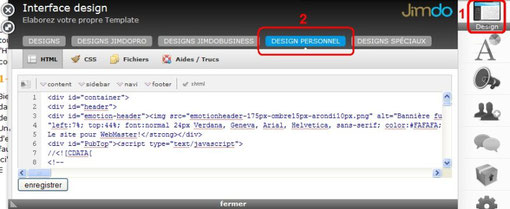
Pour mettre en place un template il faut se rendre sur le panel administrateur du site Jimdo. A partir du menu de droite de l'administrateur il y a 2 clics à faire pour se rendre au bon endroit:
- Sélectionner la partie "design" dans le menu de droite des utilisateurs de Jimdo.
- Dans la nouvelle fenêtre qui viens de s'ouvrir il faut sélectionner "design personnel" parmi les onglets proposés.

La page qui vient d'être ouverte sera l'endroit utilisé pour mettre en place le design personnalisé. Il faut bien prendre en considération qu'il y a 4 sous-pages: HTML, CSS, Fichiers et Aides/trucs.
Attention: il n'est pas possible de faire un mélange entre un design normal, un design JimdoPro, un design JimdoBusiness, un design spécial et un design personnel. Il faut faire un choix, c'est soit l'un ou l'autre.
3- Ouvrir les fichiers du template
Dans le but de copier/coller facilement le code des fichiers HTML et CSS, il faut dans un premier temps les ouvrir. Pour cela, il n'y a pas besoin d'un logiciel compliqué et couteux. L'utilisation d'un traitement de texte très basique suffit, tel que le bloc-notes de Windows.
Pour ouvrir le fichier HTML il faut alors faire un clic droit sur le fichier et sélectionner: "ouvrir avec" > "bloc-notes". Il convient ensuite de faire de même avec le fichier CSS.

4- Copier/Coller les codes
Copier/Coller le code HTML
Si les étapes précédentes ont été respectées, vous devriez avoir un fichier HTML ouvert avec le bloc-notes windows. Il faut alors copier/coller tout le code présent sur ce fichier. Pour cela il faut d'abord copier, deux méthodes s'offre à vous:
- Dans le menu du bloc-notes:
cliquer sur "édition" > "sélectionner tout".
puis:
cliquer sur "édition" > "copier". - Utiliser les raccourcis clavier équivalent:
ctrl+A (pour tout sélectionner)
puis:
ctrl+C (pour copier).
Ensuite, il suffit de se rendre sur le panel utilisateur de Jimdo à la page
"Design" > "design personnalisé" > "HTML" puis:
- Supprimer le code présent (qui correspond à un design par défaut).
- Cliquer sur ctrl+V pour coller le code qui était gardé en mémoire.
Copier/Coller le code CSS
La même procédure doit être effectuée pour copier/coller le code CSS:
- Sélectionner tout le code du fichier CSS. En utilisant par exemple le raccourcie clavier ctrl+A.
- Copier le code dans la "mémoire" de l'ordinateur en utilisant par exemple le raccourcie clavier ctrl+C.
- Se rendre sur le panel utilisateur de Jimdo à la page "design" > "design personnalisé" > "CSS".
- Supprimer l'ancien code CSS.
- Coller le nouveau code CSS en utilisant par exemple le raccourcie clavier ctrl+V.
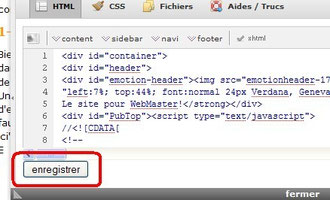
Sauvegarder
Pour éviter d'avoir fait ces étapes pour rien il ne faut pas oublier de sauvegarder en utilisant le bouton présent en bas.

Attention: ne vous inquiétez pas si le design est un peu "cassé". Les images de fond et le header n'ont pas encore été mis en place.
5- Transférer les images
La mise en place des images est l'étape la plus compliquée de ce tutorial et c'est par ailleurs l'étape qui pose le plus de problème.
Transférer les images
Il est primordial dans un premier temps d'envoyer les images sur le serveur Jimdo. Dans le panel utilisateur permettant de mettre en place un design personnalisé il faut ouvrir la sous-page "Fichiers".

Sur l'image ci-dessus il y a plusieurs éléments à distinguer:
- La page s'ouvre en cliquant sur le bouton "Fichiers".
- Une liste des images déjà présente est disponible. Cela permet de vérifier si l'une ou l'autre des images a été transmise correctement.
Par défaut, deux ou trois images sont présente. - L'élément tout en bas permet d'ajouter des images. Pour ajouter une image il faut cliquer sur le bouton "parcourir..." et sélectionner sur son ordinateur l'image à envoyé (une seule à la fois).
Une fois que c'est fait il suffit de cliquer sur le bouton télécharger.
Lorsque l'image a été téléchargée elle apparaitra alors dans la liste des images disponible (cadre numéro 2).
Attention: parfois l'image tout juste téléchargée n'apparait pas dans la liste (cadre numéro 2). Il faut alors fermer le menu et le ré-ouvrir pour que l'image soit présente dans la liste.
6- (optionnel) Mise en place des images sur l'HTML/CSS
Il arrive dans certain cas que même après avoir transférer les images, celles-ci ne soit pas prise en compte sur le design du site. En d'autre terme, le look du site est exactement pareil qu'avant l'étape 5 de ce tutorial (transférer les images). Si cela se produit c'est qu'il y a un léger problème, probablement concernant le nom des images sur le serveur.
Attention: si l'étape 5 a bien été respectée, les images ont bel et bien été transférées. Le problème vient juste du fichier CSS ou HTML qui fait appelle à une image par un mauvais nom. Ainsi, le navigateur internet à beau cherché, il ne trouvera jamais l'image.
Pour résoudre le problème il faut mettre un peu les mains à la pâte et remplacer le code des images manuellement dans le code HTML et/ou CSS. Les utilisateurs qui ont des notions d'HTML/CSS s'en sortiront plus facilement que les autres. Malgré tout, les néophytes des langages internet ne doivent pas baissé les bras car ce n'est pas infaisable.
Modification sur la page CSS
Avant toute chose il faut se rendre sur la page CSS du panel administrateur de Jimdo, comme présenté sur la capture d'écran ci-dessous:

Sur l'image ci-dessus il est possible de voir plusieurs éléments:
- Il s'agit de la page sur lequel l'utilisateur se situe.
- Il s'agit d'un bouton permettant de visualiser toute les images qui ont été transférées précédemment sur le panel utilisateur.
Pour remplacer la ligne CSS qui pose problème, voici la procédure:
- Il faut trouver la ligne qui fait appelle à l'image, pour cela il ne faut pas hésiter à regarder chaque ligne une à une. Les plus expérimentés pourront éventuellement faire une recherche en
utilisant ctrl+F.
Astuce: Un bout de code CSS qui fait appel à une image peut ressembler à ceci:
background-image:url("fond-haut.png"); - Une fois la ligne trouvée, assurez-vous de faire un espace dans le code CSS pour accueillir la nouvelle ligne de code en passant une ligne.
- Vis-à-vis de la capture d'écran ci-dessus, cliquez sur le bouton 2. Cela va afficher les images disponibles sur votre site Jimdo.
- Cliquer sur l'image correspondante (exemple vis-à-vis de la capture d'écran: cliquez sur A, B ou C). Cela va automatiquement rajouter une ligne dans le code CSS.
- (optionnel) Selon les cas de figure, il faut s'assurer que le code CSS ajouté était du même type que le précédent. Les utilisateurs expérimentés utilisent parfois une répétition verticale ou horizontale des images pour faire des effets particuliers.
- N'oubliez pas de supprimer l'ancienne ligne de code CSS qui était "défectueuse".
Il ne faut pas oublier de sauvegarder les changements pour voir si cela à corrigé le problème.
Si le problème persiste:
- N'hésitez pas à faire part de votre problème sur le forum officiel de Jimdo (soit il s'agit d'un bug ou soit il s'agit d'une mauvaise manipulation de votre part).
- N'hésitez pas à apprendre le HTML et le CSS. Des cours sont aisément disponibles sur internet ou sur des ouvrages papiers. Le HTML et CSS est l'un des langages informatique les plus facile à comprendre, en une semaine cela peut être assimilé.
7- (optionnel) Adapter le code HTML
Parfois le template présente une ligne à remplir par l'utilisateur. Cela permettant de personnaliser à souhait le template. Le plus souvent il s'agit d'un titre qui peut être personnalisé (exemple: "votre titre ici").
Pour mettre votre propre titre il convient de fouiller sur le code HTML l'endroit où est inscrit "votre titre ici" et de le remplacer par votre propre message. Ensuite, il suffit de sauvegarder les changements sur le panel utilisateur Jimdo pour que la modification prenne effet.
Félicitation, vous devriez-normalement avoir réussi à installer votre template Jimdo arrivé à ce point. Si l'envie vous prend il vous est possible d'apprendre le HTML et le CSS pour adapter quelques points du template ou alors pour créer votre design totalement personnalisé. Bonne continuation pour votre site.